This is default featured slide 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
Tuesday, July 25, 2017
Monday, July 24, 2017
6 websites hay để học Javascript miễn phí bằng tiếng Anh
10:58 PM
No comments
Nếu bạn có trách mình tại sao không giới thiệu các tài nguyên học Javascript bằng tiếng Việt mà lại đi giới thiệu toàn tiếng Anh, thì mình xin khuyến khích là hãy trau dồi khả năng đọc hiểu tiếng Anh chuyên nghành nếu bạn có ý định dấn thân vào các vấn đề nâng cao như lập trình Javascript chẳng hạn.
Mặc dù blog mình đã có bài Học Javascript căn bản khá chi tiết và vui nhộn, nhưng nhiêu đó thật sự chưa đủ để bạn có thể làm được nhiều việc với Javascript. Do đó, mình xin giới thiệu thêm một số địa chỉ học Javascript bằng tiếng Anh khá bổ ích và đầy đủ để bạn có thể luyện công nếu muốn nắm được ngôn ngữ kịch bản này.
Về lợi ích của Javascript thì có rất nhiều nên thật khó để kể ra hết ở đây, nhưng mình nghĩ nếu bạn chưa biết tại sao mình nên học Javascript thì hãy nên định hướng lại.
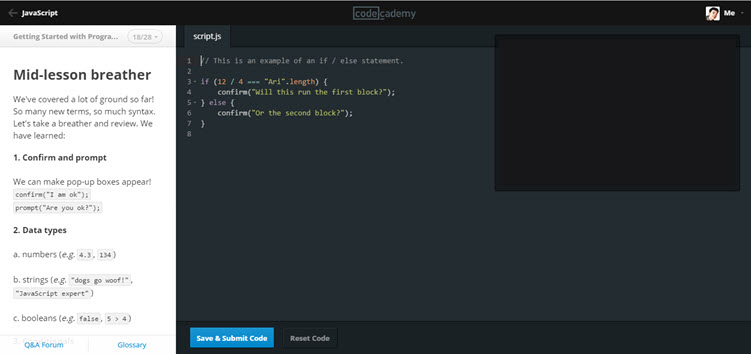
1.Codeacademy

Học code là phải đi đôi với thực hành, học 1 giờ thì phải thực hành 4, 5 giờ thì mới mau chóng trở thành “guru” được. Hầu hết các tài liệu ebook hiện nay đều học theo phương pháp đọc bình thường, không kèm theo bài tập lồng vào nội dung nên rất khó để bạn thực hành.
Với Codeacademy bạn sẽ khắc phục được điều đó, bạn có thể học 6 ngôn ngữ khác nhau như Javascript, PHP, Ruby, Python,….bằng cách hiểu nội dung thông qua bài tập. Nghĩa là thay vì họ giải thích hàm này có ý nghĩa gì, thì mỗi bài họ sẽ đưa ra một mớ code sẵn, bạn xem code đó và chạy thử coi nó làm việc ra sao, sau đó là giải bài tập kèm theo.
Thực chất lối học của Codeacademy không chỉ giúp bạn hiểu sâu hơn nội dung mà giúp bạn rèn luyện khả năng giải quyết vấn đề và luyện trí óc. Nói thật là mình biết Python cũng nhờ qua website này.
2. Eloquent Javascript

Nếu bạn cần tìm một cái gì đó để đọc liên quan tới Javascript dành cho người mới bắt đầu thì Eloquant Javascript xứng đáng để bạn ngó qua. Nó không phải là một bộ tài liệu dạy bạn viết code Javascript nhưng nó sẽ giúp bạn hiểu sâu hơn về phạm trù học thuật của khoa học máy tính nói chung và Javascript nói riêng.
Bộ này được chia ra làm 3 phần, mỗi phần sẽ đều có những thông tin khác nhau. Mình nghĩ dù bạn là một người mới hay một người đã rành Javascript thì Eloquant Javascript đều rất có ích, nó sẽ giúp bạn khám phá ra nhiều điều mới mẻ hơn với ngôn ngữ này.
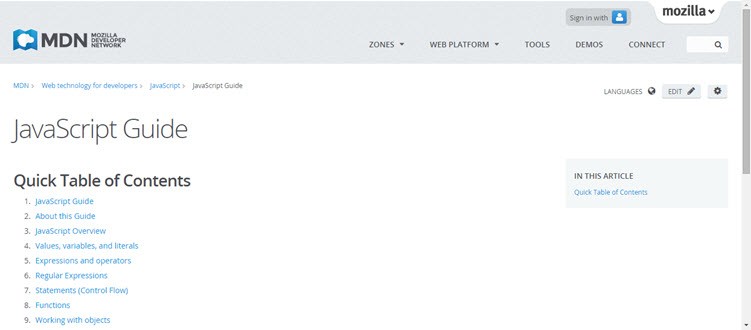
3. Javascript Guide tại Mozilla

Trước kia khi học các ngôn ngữ lập trình liên quan tới web chúng ta đều liên tưởng đến W3School nhưng giờ đây nó không còn là sự lựa chọn tốt vì cách sắp xếp nội dung bị quá nhiều người lên án, thậm chí hiện tại luôn có một bộ phận không nhỏ đang là W3School Anti Fan.
Hiện tại nếu bạn cần tham khảo các ngôn ngữ liên quan tới web như HTML, CSS, Javascript, jQuery thì hãy thử qua website Mozilla Developer Network và có thể bạn sẽ thấy các tài liệu trên đây đọc dễ hiểu và chuyên sâu hơn W3School rất nhiều.
4. Javascript for Cat

Bạn có đang thích mèo không? Nếu thích thì website này sẽ rất tuyệt vời cho bạn vì trong suốt quá trình học Javascript tại serie này bạn đều toàn gặp…mèo. Đây là một hình thức “vừa học vừa chơi” giống như bài Siêu anh hùng Javascript vậy nhưng có lẽ không mang đậm tính chất game thủ bằng, nhưng dẫu sao đây cũng là một serie học Javascript thú vị.
5. Code Avengers

Code Avengers là một website học Javascript và HTML/CSS từ cơ bản đến nâng cao thông qua hình thức vừa học vừa thực hành như Codeacademy ở trên, nhưng nó sẽ có phần đầy đủ và nâng cao hơn.
Hiện tại nếu bạn học miễn phí thì chỉ học được các bài học cơ bản, còn muốn nâng cao hơn như tự viết game bằng Javascript hay xây dựng ứng dụng thì bạn cần bỏ ra thêm $29 cho mỗi khóa học.
6. Programmr

Thực ra Programmr cũng giống như là một Cloud Editor như Cloud9 hay JSFiddle nhưng nó tập trung sâu vào việc học Javascript vì mỗi bài học họ sẽ cho bạn xem một code mẫu rồi làm gì với nó là tùy bạn.
Các trang học trả phí tốt
Nếu bạn có khả năng bỏ tiền ra để học thông qua video thì mình khuyến khích bạn nên xem qua Udemy, Tutsplus Premium và Lynda.
Lời kết
Mình nghĩ không cần phải giới thiệu quá nhiều vì chỉ với 6 trang kia đã là quá đủ để bạn nắm thật vững kiến thức Javascript căn bản. Hãy nên nhớ rằng, học Javascript nhanh hay không là tùy vào bạn vì thế giới Javascript rất rộng. Nắm Javascript căn bản thì chỉ cần 2, 3 ngày nhưng sau đó bạn sẽ cần tìm hiểu qua rất nhiều khái niệm khác như JS Framework, JS Library,…Và đó mới chính là những gì mà một chuyên gia Javascript cần.
Hãy biết mình đang học cái gì và vì sao lại học nó.
Nếu bạn cần tìm một
cái gì đó để đọc liên quan tới Javascript dành cho người mới bắt đầu thì
Eloquant Javascript xứng đáng để bạn ngó qua. Nó không phải là một bộ tài
liệu dạy bạn viết code Javascript nhưng nó sẽ giúp bạn hiểu sâu hơn về phạm trù
học thuật của khoa học máy tính nói chung và Javascript nói riêng.
Friday, July 21, 2017
Wednesday, July 12, 2017
Hướng dẫn cài lại WordPress khi bị dính mã độc
Việc website WordPress bị dính mã độc bởi việc sử dụng theme/plugin không rõ nguồn gốc (nếu không muốn nói là dùng lậu) hoặc đặt mật khẩu đơn giản dễ đoán là chuyện quá đỗi bình thường của chúng ta.
Hiện nay khi website bị dính mã độc thì thường là có 3 kịch bản thường gặp như sau:
- Trang chủ bị đổi thành một trang cảnh báo là đã bị hack kèm theo nhạc hoành tráng.
- Website âm thầm gửi đi các email lừa đảo, spam liên tục trên host mà chủ nhân không hề hay biết.
- Website chứa các đường liên kết ẩn quảng cáo các dịch vụ thuốc kích dục, cờ bạc, phishing scam.
Và khi website bạn bị rơi vào các trường hợp này, các nhà cung cấp Hosting sẽ khóa lại. Nếu bạn dùng VPS thì sẽ bị cảnh báo hoặc khóa nếu rơi vào kịch bản số 1 và tên miền bị rơi vào sổ đen không sớm cũng muộn, lúc này website sẽ bị tụt thứ hạng ở máy tìm kiếm, khi truy cập bằng Google Chrome sẽ có cảnh báo màu đỏ rằng website này rất nguy hiểm.
Thế nhưng để website không bị hack cũng không phải khó, chỉ cần bạn dùng sản phẩm có bản quyền đầy đủ, đặt mật khẩu phức tạp (lưu vô Lastpass chẳng hạn) và thiết lập iThemes Security là được. Nếu bạn dùng Hosting thì nên chọn các đơn vị cung cấp hosting sử dụng CloudLinux như AZDIGI, StableHost, A2Hosting, Hawkhost,…mà sử dụng để tránh bị nhiễm mã độc từ anh bạn hàng xóm.
Chúng ta làm gì khi website bị hack?
Chúng ta hay lên các trang mạng hỏi công cụ quét mã độc khi bị rơi vào các trường hợp này, thế nhưng tin buồn dành cho bạn là không có công cụ nào giúp bạn gỡ mã độc miễn phí cả, mình thề đấy. Chỉ duy nhất có 1 dịch vụ gỡ mã độc mà mình biết và sử dụng qua rồi đó là Sucuri Antivirus với giá rất đắt đỏ và bạn phải chấp nhận nếu cần gỡ mã độc hoàn toàn. Thế nhưng sau khi gỡ xong, chưa chắc website đã thật sự sạch sẽ mà chỉ duy nhất có 1 cách: Cài lại từ đầu.
Cài website lại từ đầu là cách duy nhất cũng là tốt nhất để website của bạn trở nên sạch sẽ. Cài website lại không có nghĩa là bạn sẽ viết lại nội dung hay sản phẩm vì các dữ liệu này sẽ lưu vô database, nhưng tin vui là không có mã độc nào đính kèm vô database của bạn cả. Cài website lại nghĩa là chúng ta sẽ lấy dữ liệu mềm lưu trong database ở website cũ, sau đó cài website mới và nhập các dữ liệu này vào, rồi cài lại plugin và theme từ đầu với nguồn gốc rõ ràng hơn.
Trong bài viết này, mình sẽ hướng dẫn bạn chi tiết cách làm việc này.
Các bước cài lại website từ đầu
Bước 1. Cài mới website
Bây giờ bạn hãy tiến hành cài đặt một website WordPress mới trên host hoặc localhost và sử dụng một tên miền khác để chạy website này nhằm đảm bảo bạn vừa truy cập vào website mới và cả website cũ để tiện kiểm tra, đối chiếu.
Sau đó mở tập tin wp-config.php của website mới và chèn đoạn sau vào dưới <?php:
01
02
| define('WP_HOME','http://example.com');define('WP_SITEURL','http://example.com'); |
Thay example.com thành địa chỉ của website mới nhé.
Bước 2. Backup dữ liệu ở website cũ
Đầu tiên hãy truy cập phpMyAdmin để export dữ liệu của database website đang sử dụng ra và tải về máy. Nếu host bạn không có phpMyAdmin, thì có thể dùng plugin BackWPUp để backup database và tải về, chỉ cần database thôi nhé.
Tham khảo: Xuất dữ liệu database trong phpMyAdmin
Kế tiếp là hãy mang các thư mục chứa hình ảnh upload trong /wp-content/uploads/ như 2017, 2016, 2015, 2014,…về máy. Lưu ý là chỉ các thư mục chứa hình ảnh upload, các thư mục khác không cần lấy về để đảm bảo an toàn. Nếu bạn dùng Hosting thì có thể vào File Manager dùng tính năng Compress để nén các thư mục này lại và tải về. Hoặc nếu bạn cài website mới trên cùng host thì không cần tải mà chỉ cần copy dữ liệu các thư mục này vào /wp-content/uploads/ ở thư mục website mới.
Bước 3. Nhập dữ liệu cũ vào website mới
Bây giờ bạn hãy truy cập vào phpMyAdmin tại host (hoặc localhost) đang chạy website mới và tìm tên database của website đó, sau đó ấn Nhập (Import) và tải lên tập tin .sql mà bạn có được ở bước 1.
Lỗi khi import database
Nếu bạn gặp lỗi khi import database thì hãy tạo một database mới hoàn toàn và import vào database mới. Sau đó thiết lập website sử dụng database mới nhé.
Sau khi nhập xong, bạn hãy xem tên bảng dữ liệu có tiền tố là wp_ hay một tiền tố khác. Nếu bạn sử dụng tên tiền tố khác với wp_ thì hãy mở tập tin wp-config.php ở website mới, tìm
$table_prefix và thay wp_thành tiền tố của bảng database. Ví dụ mình có bảng tên 38dug_options trong cơ sở dữ liệu thì sẽ thay thành:
01
| $table_prefix = '38dug_'; |
Sau đó hãy tải các thư mục hình ảnh trong website cũ đang chạy trên host (wp-content/uploads) vào thư mục wp-content/uploads ở website mới để đảm bảo hình ảnh không bị mất.
Để kiểm tra, bạn có thể truy cập vào phần Media Library trên website mới để xem đã có hiển thị hình ảnh đầy đủ hay chưa. Nếu hình ảnh hiển thị ra bình thường thì đã hoàn tất.
Bước 4. Cài lại theme an toàn hơn
Bây giờ bước còn lại của bạn là hãy cài lại theme trên website. Nếu bạn dùng theme trả phí thì tốt nhất nên mua bản quyền theme đó để đảm bảo hơn, được cập nhật phiên bản mới thường xuyên nếu có lổ hổng bảo mật xảy ra.
Về bước này chắc mình không cần nói qua rồi, khi cài theme nếu theme đó yêu cầu cài thêm plugin gì bạn có thể cài vào vì các plugin đi theo theme cũng rất đảm bảo nên bạn có thể hoàn toàn yên tâm.
Bước 5. Upload mã nguồn vào website chính
Khi bạn đã thiết lập website hoàn tất và bắt đầu sử dụng. Hãy tiến hành truy cập vào website cũ và xóa toàn bộ dữ liệu trên host đi, sau đó chuyển mã nguồn của website bạn mới làm lên host vào thư mục của website chính. Về bước này, bạn làm giống như việc chuyển host của một website bình thường bao gồm 2 bước:
- Backup và khôi phục mã nguồn website mới lên host.
- Backup database và khôi phục database trên host.
Tham khảo:
Sau khi chuyển hoàn tất, hãy mở tập tin wp-config.php của website mới trên host và sửa lại WP_HOME, WP_SITEURL thành địa chỉ website chính. Ví dụ:
01
02
| define('WP_HOME','http://example.com');define('WP_SITEURL','http://example.com'); |
Việc này sẽ đảm bảo bạn có thể truy cập vào website mới theo tên miền chính của website.
Bước 6. Thay địa chỉ website trong database
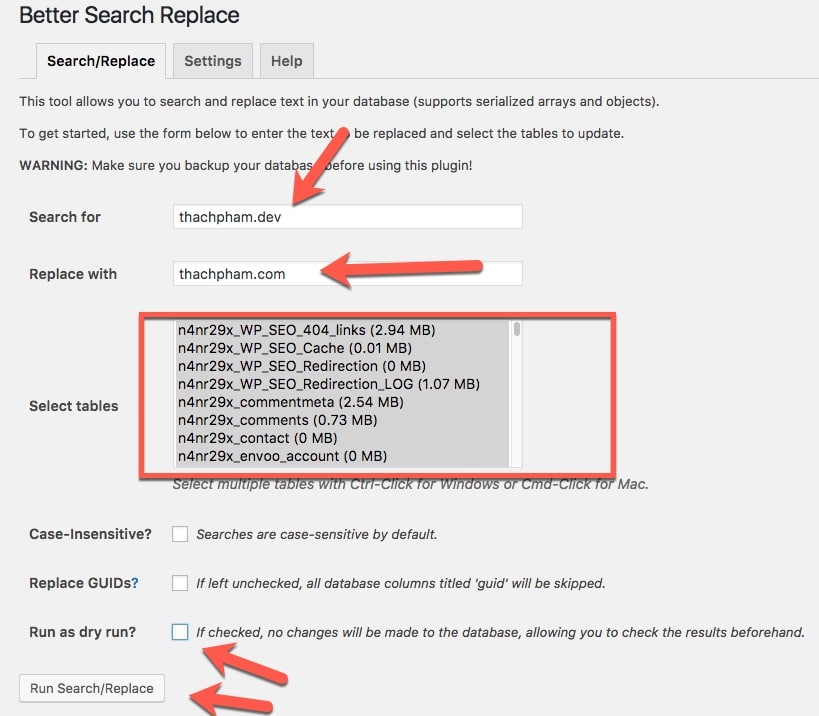
Bây giờ bạn hãy đăng nhập vào website mới trên host và cài plugin Better Search Replace, sau đó vào mục Tools -> Better Search Replace và tìm tên miền cũ trong tất cả bảng database và đổi sang tên miền mới, bỏ chọn Run as dry run như hình dưới.

Như vậy tất cả các liên kết trong website đang sử dụng tên miền cũ sẽ được đổi thành tên miền mới mà không cần phải làm thủ công.
Bước cuối. Thiết lập bảo mật cho website WordPress
Ngay sau khi website đã hoạt động hoàn tất, hãy tiến hành thiết lập bảo mật cho website. Bạn hãy xem qua serie Bảo mật WordPress toàn tập và làm theo các bước để tăng sự an toàn của website.
Và quan trọng nhất là không sử dụng các plugin/theme được chia sẻ không rõ nguồn gốc vì điều này là nguyên nhân của 90% trường hợp bị mã độc mà mình từng biết đến. Nếu bạn không cài cái gì lạ vào website, mật khẩu quản trị phức tạp, thiết lập plugin bảo mật tốt thì bạn sẽ không cần quan tâm đến các giải pháp bảo mật nào nữa.
Chúc website của bạn sớm được phục hồi và hoạt động ổn định
Tuesday, July 11, 2017
Lỗi 0-day của WordPress 4.7.4 và nó có nguy hại không?
Hôm nay có thể bạn đã từng nghe qua thông báo của mọi người rằng WordPress phiên bản 4.7.4 được phát hiện một lỗi 0-day (CVE-2017-8295) giúp tin tặc có thể lấy mật khẩu của người quản trị cao nhất là admin thông qua việc reset mật khẩu không cần cấp quyền vào email của chủ sỡ hữu.
Về chi tiết lỗi này bạn có thể tham khảo diễn giải chi tiết tại https://exploitbox.io/vuln/WordPress-Exploit-4-7-Unauth-Password-Reset-0day-CVE-2017-8295.html.
Tuy nhiên trong bài viết này mình sẽ giải thích thêm và chúng ta có thể biết rằng bạn có nguy cơ bị khai thác hay không, từ đó mới áp dụng cách cài plugin chặn reset mật khẩu.
Kịch bản tấn công
Theo ExplotItBox, đầu tiên tin tặc sẽ gửi một truy vấn HTTP tới website thông qua địa chỉ IP, nghĩa là website của bạn phải truy cập được thông qua IP. Nếu bạn nào dùng Shared Hosting sử dụng cPanel bản mới nhất thì không cần lo lắng nữa vì trước đây lâu lắm rồi họ đã có một bản vá về lỗi 0-day trên Linux, và với Shared Hosting bạn cũng không thể truy cập vào website thông qua IP.
-----[ HTTP Request ]---- POST /wp/wordpress/wp-login.php?action=lostpassword HTTP/1.1 Host: injected-attackers-mxserver.com Content-Type: application/x-www-form-urlencoded Content-Length: 56 user_login=admin&redirect_to=&wp-submit=Get+New+Password
Ở đoạn trên, tin tặc sẽ ghim địa chỉ máy chủ email của họ vào, và trên Apache thì SERVER_NAME sẽ tự động thay thế bằng giá trị HOST trong truy vấn trên, tức là địa chỉ máy chủ email của tin tặc.
Khi đó, người quản trị sẽ nhận 1 email như sau:
Subject: [CompanyX WP] Password Reset Return-Path: <wordpress@attackers-mxserver.com> From: WordPress <wordpress@attackers-mxserver.com> Message-ID: <e6fd614c5dd8a1c604df2a732eb7b016@attackers-mxserver.com> X-Priority: 3 MIME-Version: 1.0 Content-Type: text/plain; charset=UTF-8 Content-Transfer-Encoding: 8bit Someone requested that the password be reset for the following account: http://companyX-wp/wp/wordpress/ Username: admin If this was a mistake, just ignore this email and nothing will happen. To reset your password, visit the following address: <http://companyX-wp/wp/wordpress/wp-login.php?action=rp&key=AceiMFmkMR4fsmwxIZtZ&login=admin>
Bạn sẽ thấy phần
Return-Path sẽ chứa giá trị mà WordPress tự điền vào giá trị SERVER_NAME, tức là wordpress@địa-chỉ-máy-chủ-email-tin-tặc.ltd và kể cả Message-ID cũng chứa một địa chỉ của tin tặc.
Như vậy là đã rõ, nếu hệ thống hoặc người dùng vô tình phản hồi email này, thì tin tặc sẽ nhận chính cái nội dung email chứa khóa khôi phục mật khẩu quản trị. Như vậy ta sẽ có 3 trường hợp như sau:
- Một số email của người quản trị có tính năng tự động trả lời email kèm nội dung email được trả lời.
- Tin tặc sẽ gửi một lượng lớn email khiến máy chủ của người dùng bị ngập lụt dung lượng sử dụng hay đại loại vậy khiến email không thể gửi đi và phản hồi ngược lại.
- Nếu người dùng quản trị dùng email của Gmail hay các nhà cung cấp mail khác, tin tặc sẽ phải gửi một lượng lớn truy vấn như trên để nhà cung cấp chặn địa chỉ máy chủ tin tặc, từ đó email không thể gửi đi và phản hồi ngược lại.
Vậy điều này có nguy hiểm với bạn không?
Suy xét ra thì lỗi này sẽ nghiêm trọng và bạn có thể bị ảnh hưởng nếu:
- Bạn đang dùng webserver Apache và có thể truy cập vào website thông qua IP. Nghĩa là không tạo virtualhost ấy.
- Tin tặc phải biết được tên đăng nhập của người quản trị.
- Tập tin wp-login.php phải được truy cập trực tiếp. Một số plugin ẩn đường dẫn đăng nhập như iThemes Securitysẽ tự động chặn truy cập trực tiếp qua tập tin này. Ví dụ: https://thachpham.com/wp-login.php.
- Người quản trị phải dùng email tự host thì sẽ may ra có nguy cơ, còn Gmail hay gì đó thì phải gửi một lượng email cực lớn cùng lúc họ mới chặn một máy chủ gửi đi.
Như vậy nếu bạn thỏa mãn các điều kiện trên thì có thể phòng chống bằng cách cài plugin Disable Password Reset để chặn chức năng quên mật khẩu đi. Còn nếu không thì lỗi này cũng không thật sự quá nguy hiểm như chúng ta tưởng tượng. Tuy nhiên trong tương lai, WordPress sẽ ra một bản vá để chúng ta yên tâm hơn.
Bài liên quan
Dàn trang với CSS Flexbox toàn tập
Hiện nay người dùng máy chủ Linux cài đặt VPSSIM để quản lý máy chủ và chạy WordPress cũng khá nhiều nên mình sẽ hướng dẫn chi tiết cách cài đặt Multisite, cấu hình subdomain và tên miền riêng cho website con trên máy chủ Linux sử dụng VPSSIM.
Trước tiên, bạn cần có sẵn một máy chủ Linux cài đặt VPSSIM và đã cài một website WordPress vào đó. Về việc này bạn có thể tham khảo tại trang chủ của VPSSIM hoặc sử dụng menu
vpssim -> 1 -> 3 để cài đặt nhé.
Trong bài viết này, mình sẽ có các tên miền sau, dĩ nhiên là tất cả phải được trỏ về IP máy chủ:
- azdigi.info – Tên miền chính của website
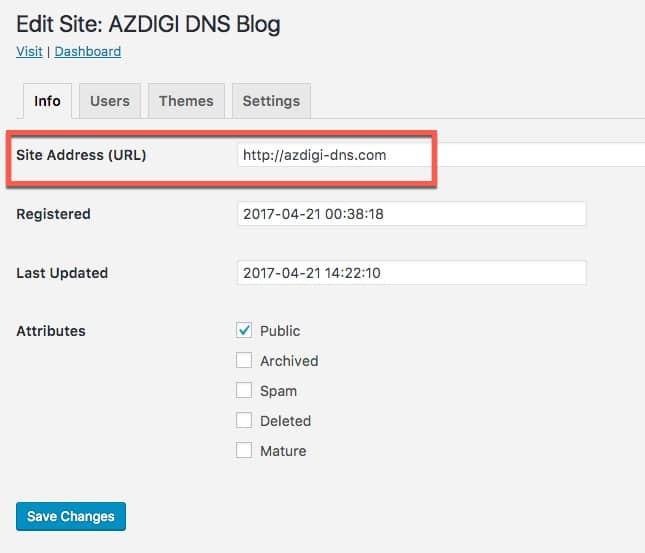
- azdigi-dns.com – Tên miền riêng của website con dns.azdigi.info
- azdigiweb.com – Tên iền riêng của website con web.azdigi.info
Do vậy khi làm theo hướng dẫn bạn nhớ đổi tên thành tên miền của bạn cho chính xác, đừng copy đại vào là không được đâu nhé.
Ngoài ra, trong bài viết mình sử dụng công cụ nano để sửa tập tin. Do vậy bạn hãy chắc chắn đã cài nano vào máy chủ nhé.
01
| yum install nano -y |
Thiết lập wildcard DNS
Để sub-domain hoạt động thì trong thiết lập DNS của tên miền chính phải có bản ghi loại A, tên là
* và giá trị trỏ về IP của máy chủ.
Kích hoạt Multisite
Cũng giống như cách kích hoạt thông thường, ta sửa tập tin wp-config.php của website chính.
01
| nano /home/azdigi.info/public_html/wp-config.php |
Sau đó chèn đoạn sau vào dưới
<?php:
01
| define( 'WP_ALLOW_MULTISITE', true ); |
Nhấn Ctrl + O để lưu lại và Ctrl + X để thoát ra. Cái này mình không nhắc lại trong bài nữa nhé.
Sau đó đăng nhập vào wp-admin -> Tools -> Network Setupvà thiết lập Multisite với kiểu sub-domain hoặc sub-directory tùy ý bạn.

Và thêm đoạn dưới đây vào wp-config.php:
01
02
03
04
05
06
| define('MULTISITE', true);define('SUBDOMAIN_INSTALL', true);define('DOMAIN_CURRENT_SITE', 'azdigi.info');define('PATH_CURRENT_SITE', '/');define('SITE_ID_CURRENT_SITE', 1);define('BLOG_ID_CURRENT_SITE', 1); |
Riêng phần .htaccess bạn bỏ qua, bây giờ hãy sửa tập tin cấu hình tên miền chính trên NGINX:
01
| nano /etc/nginx/conf.d/azdigi.info.conf |
Tìm phần:
server_name azdigi.info;
Thay thành:
server_name azdigi.info *.azdigi.info;
Lưu lại và khởi động lại NGINX:
service nginx restart
Ok hoàn tất cài đặt.
Bây giờ bạn có thể truy cập vào trang quản trị WordPress và tạo website con như hướng dẫn tại đây.
Sử dụng tên miền riêng cho website con trên VPSSIM
Nếu như bạn muốn thêm tên miền nào thành tên miền riêng cho website con thì bạn phải thiết lập VirtualHost của NGINX trỏ tên miền đó về cùng thư mục. Trước tiên các tên miền đó sẽ cần trỏ về IP của VPS, sau đó bạn sửa tập tin cấu hình tên miền chính của website trên NGINX:
01
| nano /etc/nginx/conf.d/azdigi.info.conf |
Tìm phần:
server_name azdigi.info *.azdigi.info;
Thay thành:
server_name azdigi.info *.azdigi.info azdigi-dns.com azdigiweb.com;
Trong đó azdigi-dns.com và azdigiweb.com là tên miền mình cần sử dụng cho website con. Và đừng quên restart lại NGINX nhé:
service nginx restart
Bây giờ bạn có thể cấu hình tên miền riêng bằng cách sửa tên miền của website con thành tên miền chính và sửa tập tin wp-config.php giống bài này.

Hoàn tất cài đặt.
Rất dễ dàng đúng không nào.
Subscribe to:
Posts (Atom)














